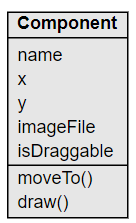
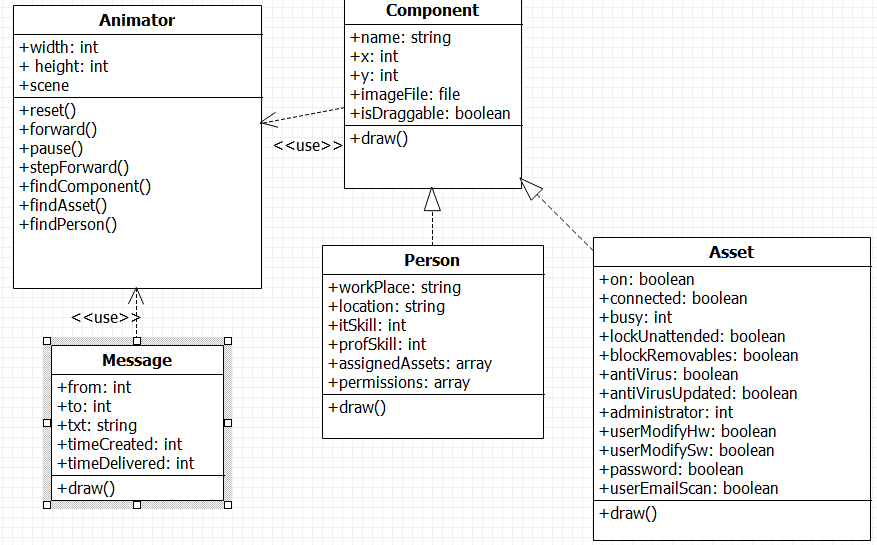
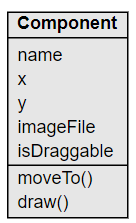
Drug pomemben razred je Component,
katerega instance so predmeti na simulirani sceni. To so
običajno različne računalniške naprave in osebe. Komponente
imajo svoje ime in položaj na sceni, predvsem pa imajo
dodeljeno podobo (sprite), kot to srečamo v različnih
računalniških igrah. Kako je komponenta prikazana, pove njej
dodeljena slika, ki jih najdemo v direktoriju "images".
Komponente so dinamični predmeti na sceni, kar pomeni, da
njihov položaj določamo z računanjem ali pa z vlečenjem z
miško (če to dovolimo).
Vsaki komponenti je torej prirejena ustrezna slika (ikona)
in oznaka (opis). Komponente imajo na sceni svoj položaj, ki
ga lahko med potekom simulacije tudi spreminjamo. Komponente
imajo tudi attribut "isDraggable".
Če tega nastavimo na true, lahko tako komponento
izberemo s klikom miške in jo tudi premikamo po sceni (morda
zaradi boljšega pregleda).
Položaj ikone in oznake vsake komponente lahko prirejamo s
parametri shapeDx, shapeDy, nameDx, nameDy,
relativno na virtualni položaj komponente na sceni)
(kakor ga uporabljamo pri naslavljanju komponente)
Iz razreda Component sta izpeljana razreda Person
in Asset, ki ju uporabljamo za tvorbo instanc osebkov
in naprav (tipično računalnikov in drugih komponent
računalniškega omrežja). Ta dva razreda imata dodatne
lastnosti, ki so pač specifične za osebke oziroma za
različne računalniške naprave.
Vsaki komponenti izrazreda Asset (torej
oprema) pripada še nekaj "računalniških"
lastnosti: IP,
isInfected, antiVirus,
connected, ... .
Ker sceno predstavlja množica osebkov in naprav, so instance
teh osebkov oziroma naprav pomnjene v poljih persons
oziroma assets. Ti polji uporabljamo v zankah preko
vseh osebkov ali vseh naprav.
|

|